1.도전과제 MVC 리팩토링체크
ㄴ 도전과제 알람에 내용이 제대로 출력되지 않아서 다시 한번더 리팩토링 하였음
ㄴ 인스펙터에 컴포넌트가 미싱되어있는 상황이여 수정하였음
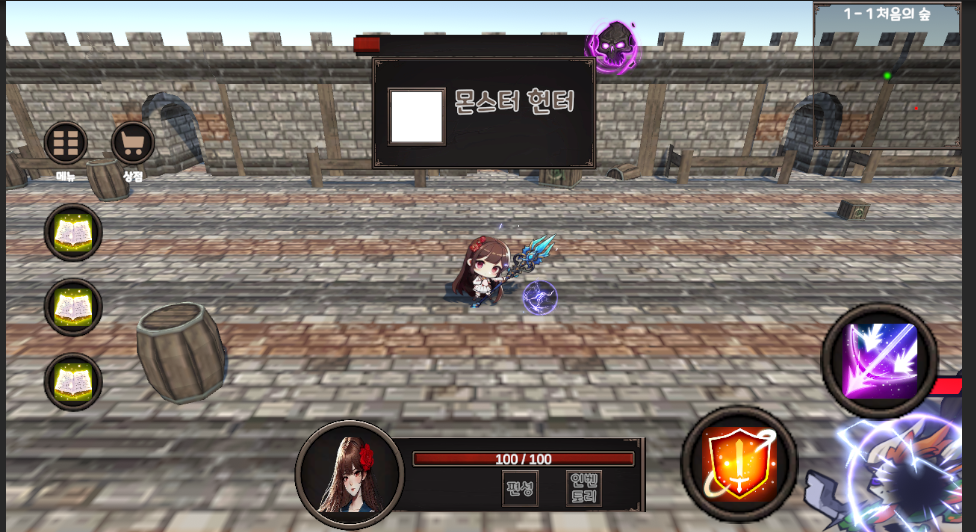
2.Player HP 스텟 UI와 연결
ㄴLobby 화면에 있는 체력UI를 플레이어 객체와 연결하여 사용


using System.Collections;
using System.Collections.Generic;
using TMPro;
using UnityEngine;
using ScottGarland;
public class UIPlayerHPDisplayView : MonoBehaviour, IUIBase
{
[SerializeField] private RectTransform HPFrontImg;
[SerializeField] private TextMeshProUGUI HpText;
public void HpRatioChange(BigInteger curHp , BigInteger maxHP)
{
int curHpNum = BigInteger.ToInt32(curHp);
int maxHpNum = BigInteger.ToInt32(maxHP);
float result = curHpNum / (float)maxHpNum;
HPFrontImg.localScale = new Vector3(result, 1, 1);
string curHealthString = Utils.FormatBigInteger(curHp);
string maxHealthString = Utils.FormatBigInteger(maxHP);
HpText.text = $"{curHealthString} / {maxHealthString}";
}
public void HideUI()
{
gameObject.SetActive(false);
}
public void Initialize()
{
}
public void ShowUI()
{
gameObject.SetActive(true);
}
public void UpdateUI()
{
}
}UIPlayerHPDisplayView.cs에 BigInterger를 적용하여 큰 숫자를 더욱 쉽게 출력 할 수 있게 구현
3.Player가 죽었을때 밀려나는 버그 해결
ㄴ Player가 죽으면 , Player의 동작이 비활성화 되어(enabled = false) 적의 공격을 맞고 멀리 날라가는 버그가 발생하였다.
[ContextMenu("PlayerDie")]
public void Die()
{
if (!baseHpSystem.IsDead)
{
baseHpSystem.IsDead = true;
Debug.Log("Player Die!!! ");
string animName = PlayerAnimationController.DeathAnimationName;
PlayerAnimationController.spineAnimationState.SetAnimation(0, animName, false);
rb.velocity = Vector3.zero; //캐릭터 이동되지않게 속도를 0으로 수정
rb.isKinematic = true;
GameManager.Instance.GameOver();
enabled = false;
}
}
public void Respwan()
{
//ToDoCode : 플레이어가 죽을경우 재세팅하는 함수
statHandler.CurrentStat.health = statHandler.CurrentStat.maxHealth;
transform.position = Vector3.up;
rb.isKinematic = false;
enabled = true;
baseHpSystem.IsDead = false;
UIManager.Instance.ShowUI("PlayerHPDisplay");
}Die 메서드에서 죽으면 리지드바디의 키네마틱 옵션을 true로바꿔 물리충돌 연산을 하지 않게 막은뒤
Respwan 메서드에서 다시 부화할때 리지드바디의 키네마틱을 false로 바꿔 처리 하였다.
4.현재 이슈 : Stage 맵 중복 생성